Hi there! Great to see you here! If you’re wondering what this place is and how to start, you have come to the right place.
Lemmy? I thought this was Pricefield.org?
Oh, yes! Lemmy is a social network, and Pricefield.org is part of it. Let me explain: (no pun intended… okay, maybe a little)
-
Lemmy is built of themed communities. For example, we have /c/pricefield, a community around Max and Chloe, we have /c/lifeissilly, a meme community for Life is Strange, and a few others. Each community has its own focus, own themes, and own rules. (If you’re familiar with Reddit, this is analogous to subreddits.)
-
Every time you post, you post to a community. We don’t have personal walls here like Twitter/Mastodon or Tumblr, if you’d like to post something, just go to the appropriate community and click “Create a post” in the sidebar. (On mobile, you might need to click on the
Sidebarbutton on the top of the page.) That’s how we interact with each other.
So far, it all just sounds like existing forum-like sites, and this doesn’t yet answer the question of what’s the difference between Lemmy and Pricefield.org. So here’s the weird part:
- Lemmy is not a single website, it’s a bunch of interconnected websites. For example, there’s lemmy.world, beehaw.org, lemmy.blahaj.zone and a lot of others. All of these sites talk to each other, and by using one of these sites, you can use all of them. (With exceptions. For example, we specifically block alt-right instances.) A single Lemmy website, like Pricefield.org, is called an “instance”.
- Communities are part of instances, each instance may have multiple communities. That’s how communities and instances interact. For example, the aforementioned Life is Silly community’s proper name is !lifeissilly@pricefield.org – the first part denotes it’s called
lifeissilly, the second shows it’s onpricefield. Similarly, !196@lemmy.blahaj.zone is called196and resides onlemmy.blahaj.zone. - Much like communities, each instance may have a different focus or theme. For example, you’re on pricefield.org, which is a Life is Strange focused instance, it’s a specific place. On the other end of the spectrum, we have lemmy.world, which is sort of a general catch-all instance, ran by the Open Collective and open to anything you want to do with it. For a middle ground, there’s lemmy.blahaj.zone, which is a queer-focused instance, but also a general one, just with its admins making sure it remains a safe space for queer people.
So, in short (tl;dr:) Pricefield.org is part of Lemmy. It’s a place where you can interact with all of Lemmy, and it’s a place that hosts Life is Strange-related communities.
(If you want to go a bit deeper, even Lemmy isn’t the whole thing, we’re part of the wider Fediverse and you can expect to interact with people from Kbin and sometimes Mastodon as well here, but that’s its own can of worms.)
So… how do I join?
Just sign up! You can do it on any instance you like, it doesn’t really matter. You can access any place you want from nearly every instance. (Barring “defederation”, which is when instances block each other, but don’t pick an alt-right or a tankie instance and you’re likely going to be just fine.)
If in the future, you decide you chose wrong and wanna switch instances, you can! We don’t collect followers here on Lemmy, or amass karma, so there are no drawbacks to making a new account. You can always just register at a different place and keep interacting with the same communities. Apart from setting up your subscriptions again, you will see no disruption, so like a wise woman once said, let your inner punk-rock girl come out! You can afford to take chances!
*Or inner punk-rock guy. Or something in-between or beyond. All are welcome here!
> CLICK HERE TO SIGN UP <
(You will need to verify your email, unfortunately that’s a necessary step because of the spambots. If you don’t receive your email within five minutes, contact me on Discord (@b3nsn0w) or Matrix (@b3nsn0w@matrix.org) and we’ll figure it out.)
Okay. I signed up. Now what?
Now you can surf the information superhighway and explore the wide world of Lemmy in the comfort of your own home! (And probably download a car.)
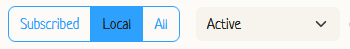
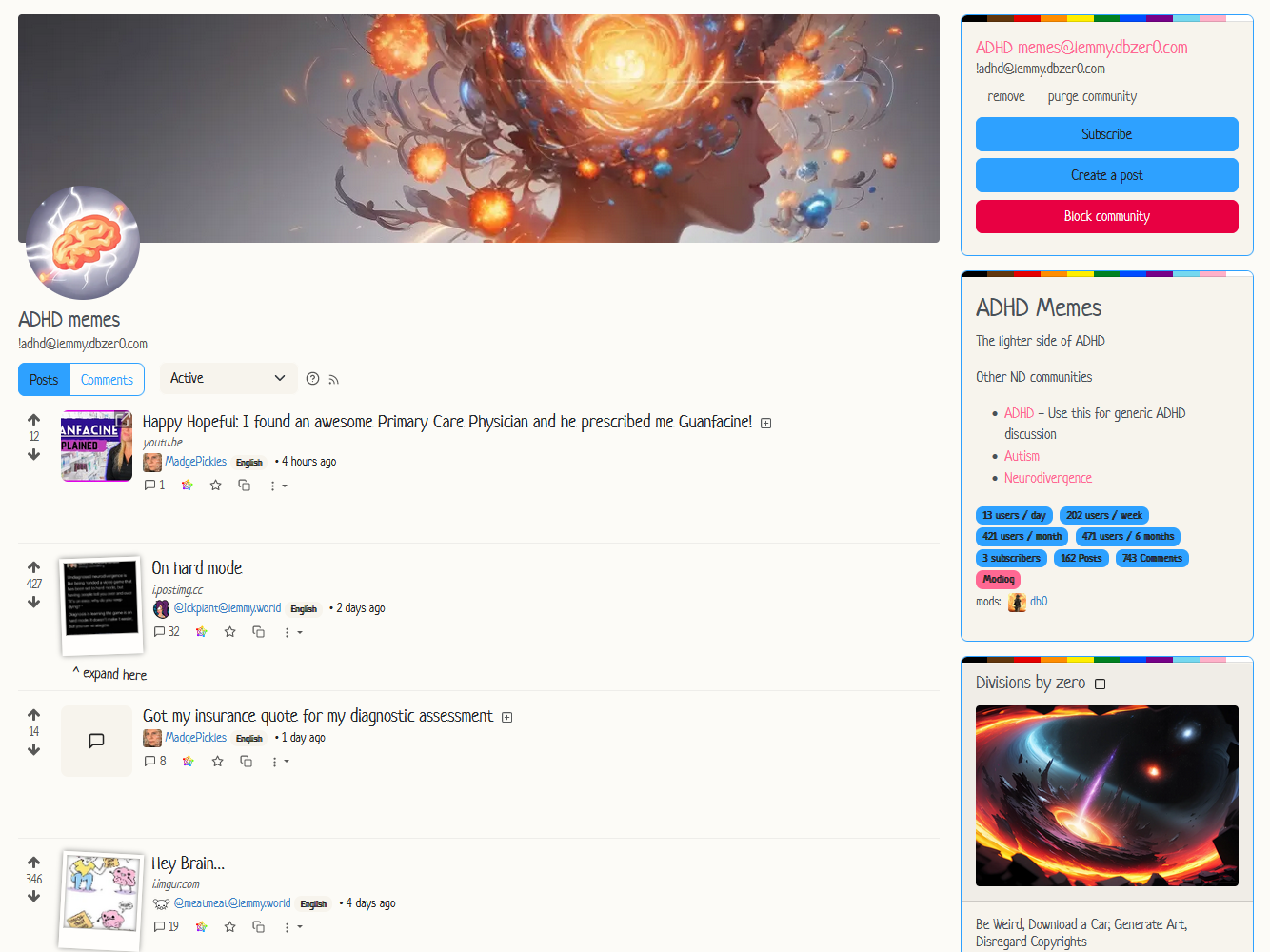
On your homepage, you will see a pair of selectors like this:

These will be your best friend when interacting with Lemmy.
Subscribed / Local / All
This one switches between the communities you receive content from.
- Local is kind of simple. If you remember how each community belongs to an instance, “local” on Lemmy means anything that is on the same instance you’re on. That will be Pricefield.org in our case. So by selecting Local, you see content from all of our Life is Strange related communities.
- All means you get content from everywhere, all across Lemmy. Technically, this is only the communities Pricefield.org is aware of, which is why you might see different posts in the “All” of different instances, but you can easily make Pricefield.org itself aware of whatever you want. (We’ll discuss how to do this later.)
- Subscribed shows you content from only the communities you subscribe to. If you click into a post, or visit a community, you will see a “Subscribe” button in the sidebar, clicking into that will add it to your list of communities to see posts from. This way, you can fully customize your Lemmy experience.
Active?
This one is the sorting method. There are a couple ways you can sort content on Lemmy:
- Active will bring you the posts where everyone is talking at the moment. It’s a great way to jump into some discussions, but you might see the same posts for days sometimes, whenever something really catches the Lemmy community’s interest.
- Hot focuses on posts that have a favorable upvote-to-recency ratio (as in, they have lots of upvotes and they aren’t old). This is your best bet for finding cool stuff that’s fresh every time.
- New is an unfiltered chronological feed. It generally moves way too fast on Lemmy to be usable for larger spreads, but if you’re only subscribed to a small set of communities (or use the local setting, as of right now) it’s a good way to see if anything happened since you last visited.
- Top of <period> gets you the most upvoted posts from a given period of time. This is generally a slow-moving but high-quality feed, if you’re into that, and you can dial in exactly how slow by selecting the appropriate time period.
(Similarly, you can also filter for comments, not just posts, with the selector to the left, if you’re interested in that, but personally I haven’t found much usefulness in that yet.)
That’s nice and all, but how do I find communities?
I’m glad you asked! We have a specific page for it, which you can find in the top navigation (or the three bars / hamburger menu, if you’re on mobile). Just like posts, it also has a Subscribed / Local / All setting on the top left, as well as a handy search bar on the top right, allowing you to browse for communities you might like:

However, there is a caveat for this: Pricefield.org is not aware of every single community on Lemmy. We run a “seeder”, a specific type of bot that finds some cool communities for us so that you’re not starting from scratch, but that’s not foolproof. If you can’t find what you like, you can look on the Lemmy Explorer on lemmyverse.net, which is your best search tool for all of Lemmy. Here’s how you use it:
-
Open https://lemmyverse.net/communities (or just lemmyverse.net and click into “Communities” on the top of the page)

-
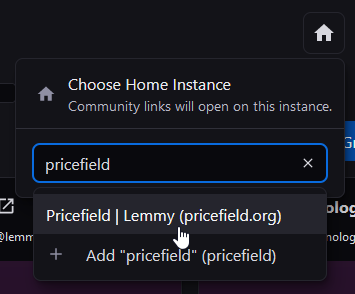
Set up your home instance. In the top right corner of the page, you can see a little home icon, click that and type “pricefield” into the search box. Pricefield.org should come up like this:

Click into it. The house icon should turn green, with a little decor.
-
Now you can search for the communities you want, using this search box:

-
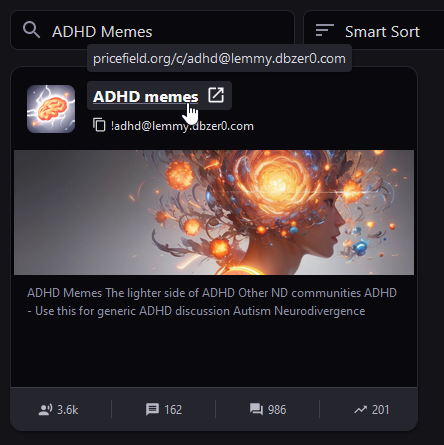
Once you typed in your search, click into the name of the community, here:

This will pull up the community on your instance, if you have set it up with the house icon. When you do this the first time, it may load for a long time and give you an error – just ignore that and refresh, it’s loading the community in the background. You should see something like this once it has synced:

⚠️⚠️⚠️ IMPORTANT ⚠️⚠️⚠️
You need to be logged in for this to work! If you’re not logged in on Pricefield.org, it will not sync the community and just give you a generic “not found” page every time. Unless the community is already here, but then the on-site search should have found it already.
-
Once the community has synced, you should probably subscribe in the top right. The instance only receives new content if at least one person subscribes, so if you’re actually interested it’s worth adding it to your list.
If you want to do this in a bit more of a manual way, or if you found a community directly on a different instance, you can refer to the old welcome guide which describes a few other ways you can sync communities. Just keep in mind to do this while you’re logged in.
Okay, how do I post?
The easiest way to do so is to go to the community you’d like to post in, and click into “Create a post” in the sidebar. You will be given a form with the following options:
-
URL: This is the link of the article, image, video, whatever you are posting about. This is also entirely optional, if you would like to make a text/discussion post you can just leave it empty. If you’re uploading an image, leave it empty too.
-
Image: This is where you can upload an image to Lemmy if you’d like to post it. Click into the input, select the file, and wait for the preview to pop up. This will also override your url with something that looks like this:
https://pricefield.org/pictrs/image/edde3a42-52a0-4358-b484-bc756dada67d.jpegDon’t mind it, that’s just your uploaded image’s link. If you upload a different image it will change.
-
Title: This is the title of your post, it’s the part that will show in the list. (Weirdly enough, you can absolutely use markdown here.)
-
Description: If you’d like to do a text post, or simply include a text part after the image or link, you can do it here. This is optional but it’s also available on every post, you don’t have to choose between image or text. You can use markdown here, if you click the little “
?” icon in the corner it will open a guide about the various ways you can style your text. (That’s how I did all the fancy stuff in this post too, including additional images – super useful for galleries!)
There is also a language selection (you can keep this on default, but if an image-only comment is not sending you might need to select the appropriate language for the community), and you can always select the community in the end. Finally, there’s this NSFW toggle:

Make sure to select this if you’re posting any sexually explicit material, gore, or anything you wouldn’t be comfortable showing to your boss. (Let’s just assume your boss is Chloe Price, like you don’t need to use this for something mild such as a kiss.)
Commenting works the same way as the description of the post, you even get the same editor. Also, you can edit both your comments and your posts, and post editing includes editing the title or the image. So if you messed up anything (and we do mean anything!) you can fix it, no big deal.
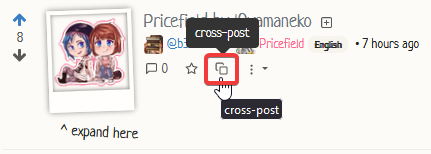
There’s also a special kind of posting you can do: crossposting, which is where you take a post from one community (not even necessarily yours) and drop it into another community. When you do this, most of the posting form is pre-filled for you, you’ll just have to select the community you want to post to on the bottom of the form. You can do this with this little squares icon on a post:

So, about this instance…
Pricefield.org is on the smaller end of instances you can find, focusing specifically on Life is Strange, the 2015 game by Don’t Nod Entertainment, and the ship between Max and Chloe from that game. Currently, we have five communities:
- /c/pricefield, for Pricefield fluff
- /c/lifeisstrange, for discussion of Life is Strange, Before the Storm, and any eventual direct sequels (hopefully)
- /c/lis_franchise, for discussion of the entire franchise built around Life is Strange
- /c/lifeissilly, a meme community
- /c/meta, for anything concerning the instance
You can use the sidebar to navigate between most of these, or go to “Communities” in the top navigation and “Local” to see them all.
If you would like to create other communities related to LiS, you can, but we’d like to ask you to keep the instance focused on the game. While you can’t directly create communities on other instances with accounts you make here (you’ll need either a local account on the other instance or an admin over there to help you out), you can absolutely moderate those communities with your Pricefield.org account. Or you can participate here with non-local accounts. We would like to keep this instance as the LiS / Pricefield corner of Lemmy.
We do our best to keep registration open on this instance, and all fans of Life is Strange are welcome here.
I have some technical issues
Yup, that happens sometimes. Feel free to post about it here, or if you can’t, contact me on Discord (my username is @b3nsn0w there too), or on Matrix if you prefer that (I’m @b3nsn0w@matrix.org there). Lemmy is in its early days and still in active development, so it’s gonna be a bit of a rough but exciting ride, but we’re here to help you out with that. Ahoy, all aboard, Captain Bluebard is setting sail!
Hey there! Just found out about your instance. I love your theme, the whole design is so fresh and cozy looking. Big congrats to whoever designed it!
hi there!
thank you! it was probably less than like 30 lines of css (in addition to the base lemmy stylesheet). a nice font and a color theme goes a long way, and the rest was just a few minor fixes and accents such as Chloe’s tattoo on the left. (credit for that one goes to dontnod, lol)
Huh so little? This makes me want to play around with that a bit myself. Design isn’t really my thing, I’m more of a programmer, but I’d like to customize my instance’s theme a bit, from the boring Lemmy default.
yeah, looking at the styles, i basically just
- made a pride flag gradient and applied it on
.cardand the navbar - put a background image positioned on the left side on the page (played around with its positioning for a bit, it was kinda tricky to get right)
- turned the image expand icon into a polaroid and added an
:aftertext
for the custom bit, and for variables, i
- set up a pastel color theme for the base colors
- set up two custom colors for primary and secondary
- applied it across the board for bootstrap’s basic colors
turns out my code is longer than i expected, around 200 lines total, but a lot of it are just small tweaks. uploaded the two source files i made here:
you need to make something like this in
src/assets/css/themesof the lemmy-ui repo and just put your own variables in there. the underscore is important, that’s how it knows it’s not a theme. then for the theme file, it’s this simple:@import "variables.litely"; @import "variables.maxie"; $font-family-sans-serif: 'Neucha', sans-serif; @import "gayify-pola"; @import "../../../../node_modules/bootstrap/scss/bootstrap"; [data-bs-theme=dark] { --bs-body-color: $body-color; }i used litely as a base theme, overrode the colors with my own thing, added the font, then the tweaks, and that’s it. there’s an npm script to compile the themes, make sure the theme file doesn’t have an underscore (and that the variable files do) and it will just compile a css for you that you can upload as a custom theme.
hosting the fonts is apparently also more difficult than i remembered. i originally did it with google fonts, but then the XSS issues came (i’m sure you heard of the lemmy.world hack) and lemmy updated its CSP – which is by and large a good thing, but it also cut off google fonts. so i had to add an nginx tweak to host static files in the
/fontsfolder of the instance, upload the font files there, and make a quick stylesheet with font-face declarations such as this:@font-face { font-family: 'Neucha'; src: url('/fonts/Neucha.ttf') format('truetype'); }and the nginx thing is going to be specific to how you host your instance, the key is to just keep the fonts on the same origin.
so it turns out my memory was faulty and it’s a bit more than “just 30 lines” but it’s very manageable (in my defense it wasn’t a lot of concepts, it’s just a bit verbose), the key is to just use the tooling you already have with the lemmy-ui repo and go from there. it also has all the existing themes there so there’s a lot you can use as inspiration, and it’s easy to just override stuff. (as for sourcing matching colors, i literally just googled “pastel colors” and used the color picker on some cool ones, but adobe also has a kickass color wheel that helps a lot with these)
Hi, can you share the nginx tweak you added to host static files? I’m currently revamping my instance’s theme and ran into the same issue when trying to use a custom font.
it’s a simple location declaration, like this:
location /fonts { alias /lemmy/fonts; }just make sure that nginx has read access to the folder (it should have it by default, if you don’t put it into some otherwise protected folder) and put everything you want to host under that path in there. if you’re in a docker container you should probably also use a volume declaration here, because the alias directive in your nginx.conf will point to the nginx container’s inner filesystem (a simple
/lemmy/fonts:/fontsvolume should add the external/lemmy/fontsfolder to your container’s/fonts, and then you can usealias /fonts;in the nginx config to expose it), but otherwise it should work. we use an external nginx layer on the host system, on top of the one in docker, so we could just add the alias directive directly.
- made a pride flag gradient and applied it on


